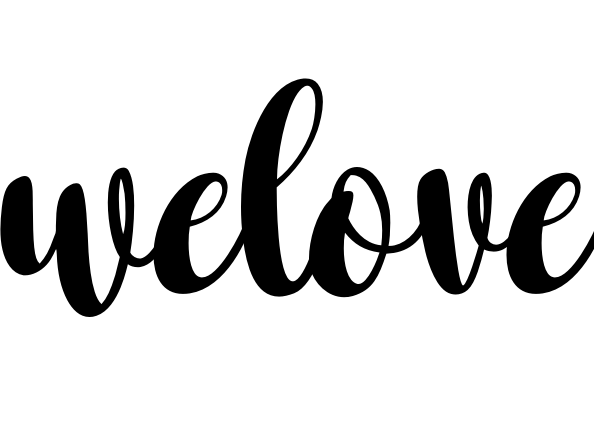
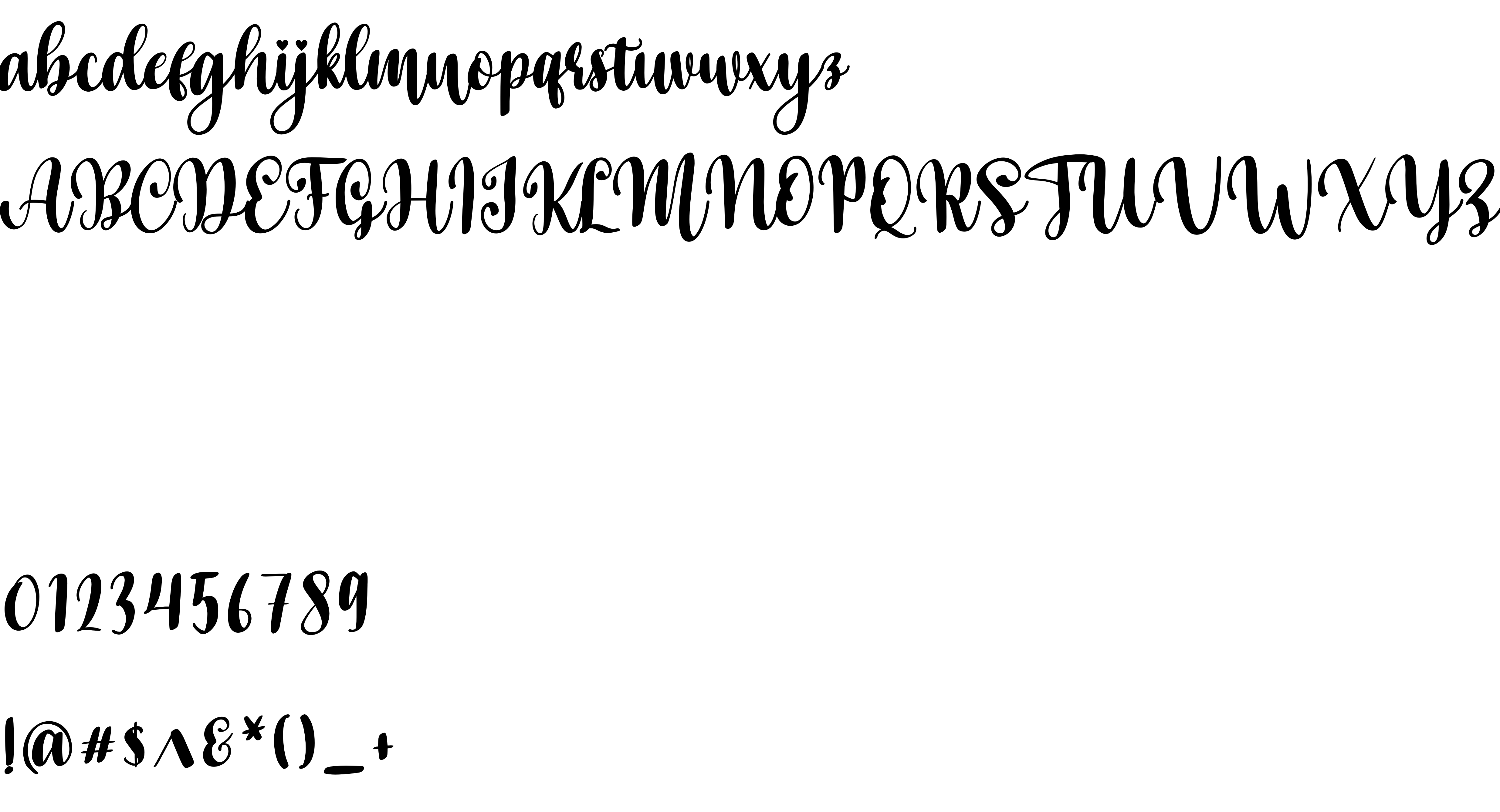
On our website you can download font welove version Version 1.00;July 17, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family welove (subfamily Regular). Manufacturer by dianhaniff. Designer - dianhaniffDownload welove free on MyFonts.club. It size - only 76.29 KB All right reserved Copyright (c) 2021 by dianhaniff. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 137 times |
| size | 76.29 KB |
| Family | welove |
| Subfamily | Regular |
| Full name | welove |
| PostScript name | welove |
| Version | Version 1.00;July 17, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | welove:Version 1.00 |
| Description | Copyright (c) 2021 by dianhaniff. All rights reserved. |
| Designer | dianhaniff |
| Trademark | welove is a trademark of dianhaniff. |
| Manufacturer | dianhaniff |
| Copyright | Copyright (c) 2021 by dianhaniff. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font welove to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=welove" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=welove);
Activate this font for text in your CSS styles file::
font-family: 'welove', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=welove" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'welove', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with welove!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.