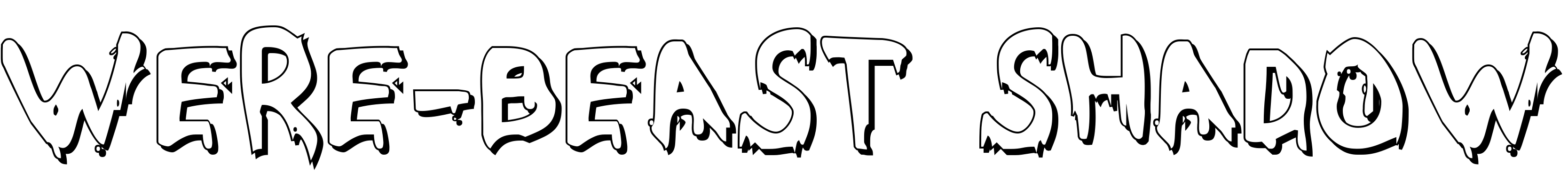
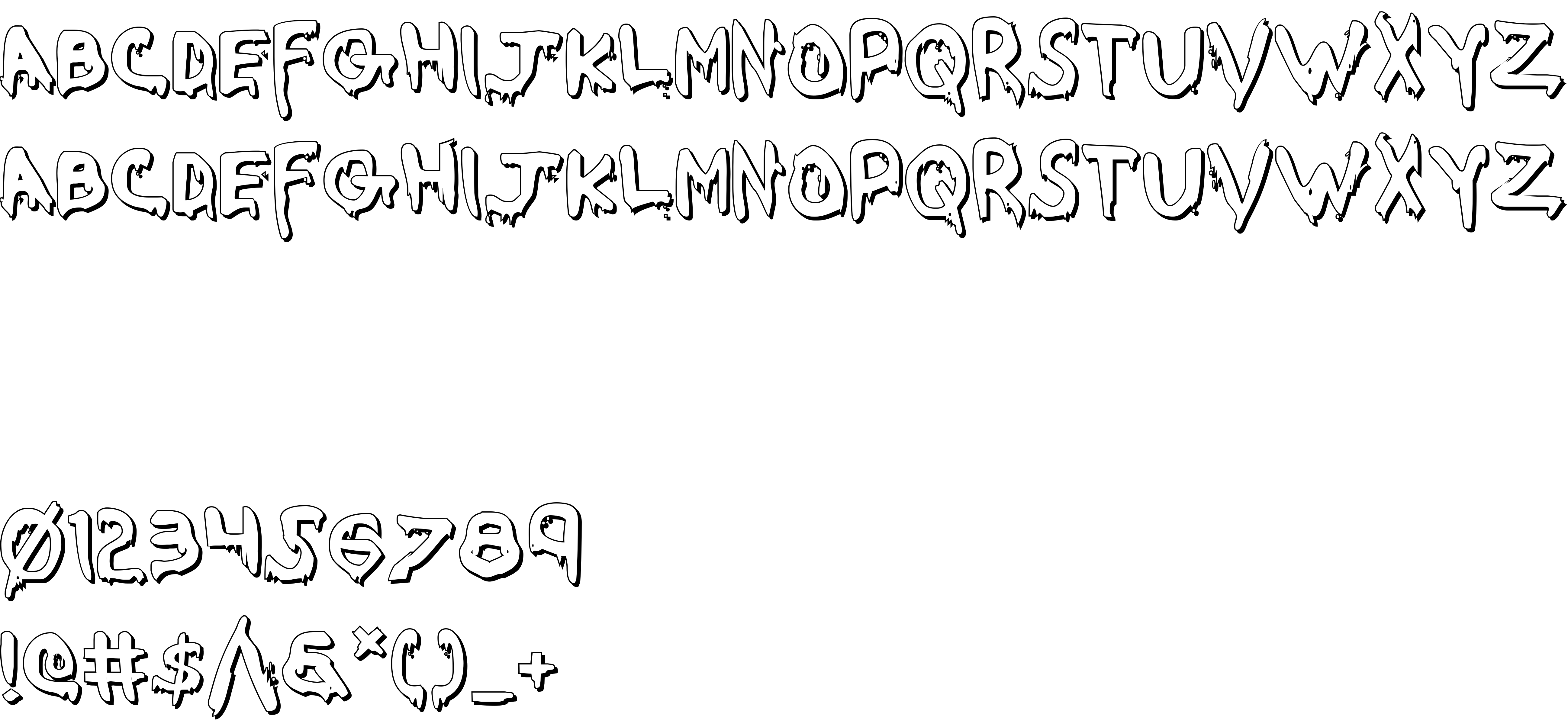
On our website you can download font Were-Beast Shadow version 001.000, which belongs to the family Were-Beast Shadow (subfamily Regular). Designer - Daniel Zadorozny (You can contact the designer at: http://www.iconian.com).Download Were-Beast Shadow free on MyFonts.club. It size - only 214.70 KB All right reserved 2008 Iconian Fonts - www.iconian.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 67 times |
| size | 214.70 KB |
| Family | Were-Beast Shadow |
| Subfamily | Regular |
| Full name | Were-Beast Shadow |
| PostScript name | Were-BeastShadow |
| Version | 001.000 |
| Unique ID | Were-Beast Shadow: 2008 |
| Designer | Daniel Zadorozny |
| Designer URL | http://www.iconian.com |
| Copyright | 2008 Iconian Fonts - www.iconian.com |
| Vendor ID | pyrs |

You can connect the font Were-Beast Shadow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=were-beast-shadow);
Activate this font for text in your CSS styles file::
font-family: 'Were-Beast Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Shadow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.