On our website you can download font Wetware version Version 1.00 April 12, 2021, initial release, which belongs to the family Wetware Cyrillic (subfamily Regular). Manufacturer by Andrew Young. Designer - Andrew Young (You can contact the designer at: http://www.disasterfonts.co.uk).Download Wetware free on MyFonts.club. It size - only 165.74 KB All right reserved © 2006-20 Andrew Young, disasterfonts.co.uk. © 2021 Denis Ignatov, https://mutno.me/fonts. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 177 times |
| size | 165.74 KB |
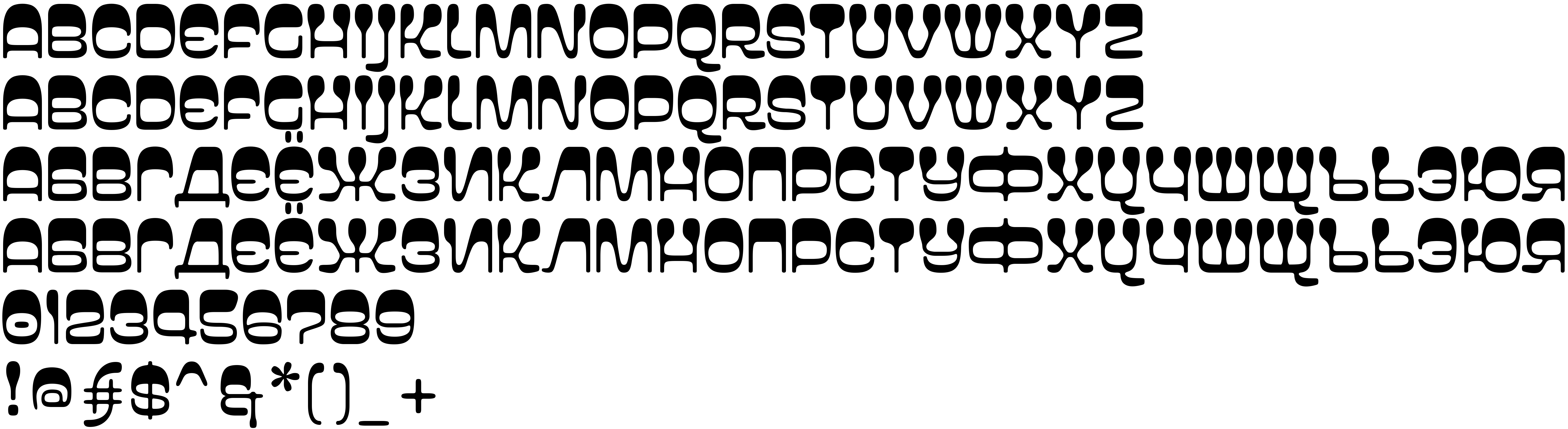
| Family | Wetware Cyrillic |
| Subfamily | Regular |
| Full name | Wetware Cyrillic |
| PostScript name | WetwareCyrillic |
| Version | Version 1.00 April 12, 2021, initial release |
| Unique ID | Wetware Cyrillic:Version 1.00 |
| Description | CC BY SA 4.0 - Some rights reserved |
| Designer | Andrew Young |
| Designer URL | http://www.disasterfonts.co.uk |
| Manufacturer | Andrew Young |
| Copyright | © 2006-20 Andrew Young, disasterfonts.co.uk. © 2021 Denis Ignatov, https://mutno.me/fonts |
| License URL | http://creativecommons.org/licenses/by-sa/4.0/ |
| License Description | This font is licenced under Creative Commons Attribution-ShareAlike 4.0 International License. |
| Vendor ID | DISA |
| Mac font menu name | Wetware Cyrillic |

You can connect the font Wetware to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=wetware" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=wetware);
Activate this font for text in your CSS styles file::
font-family: 'Wetware', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=wetware" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wetware', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wetware!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.