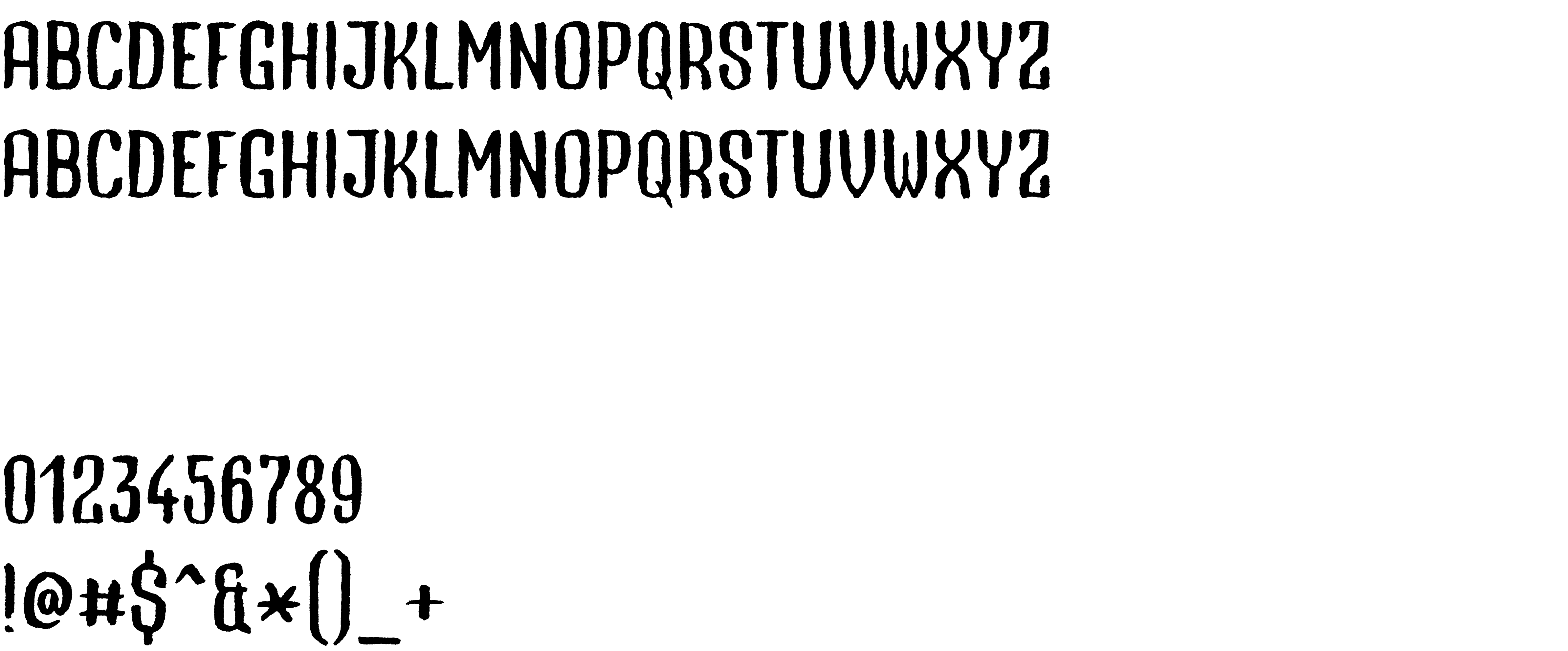
On our website you can download font Whatacolour version Version 0.55 April 26, 2018, which belongs to the family Whatacolour (subfamily Regular). Designer - Vít Čondák (You can contact the designer at: fonty.condak.cz).Download Whatacolour free on MyFonts.club. It size - only 920.45 KB All right reserved Typeface © Vít Čondák. 2018. http:\fonty.condak.cz. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 143 times |
| size | 920.45 KB |
| Family | Whatacolour |
| Subfamily | Regular |
| Full name | Whatacolour |
| PostScript name | Whatacolour |
| Version | Version 0.55 April 26, 2018 |
| Unique ID | Whatacolour:Version 0.55 |
| Designer | Vít Čondák |
| Designer URL | fonty.condak.cz |
| Copyright | Typeface © Vít Čondák. 2018. http:\fonty.condak.cz |
| Vendor ID | GofE |

You can connect the font Whatacolour to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=whatacolour" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=whatacolour);
Activate this font for text in your CSS styles file::
font-family: 'Whatacolour', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=whatacolour" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatacolour', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatacolour!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.