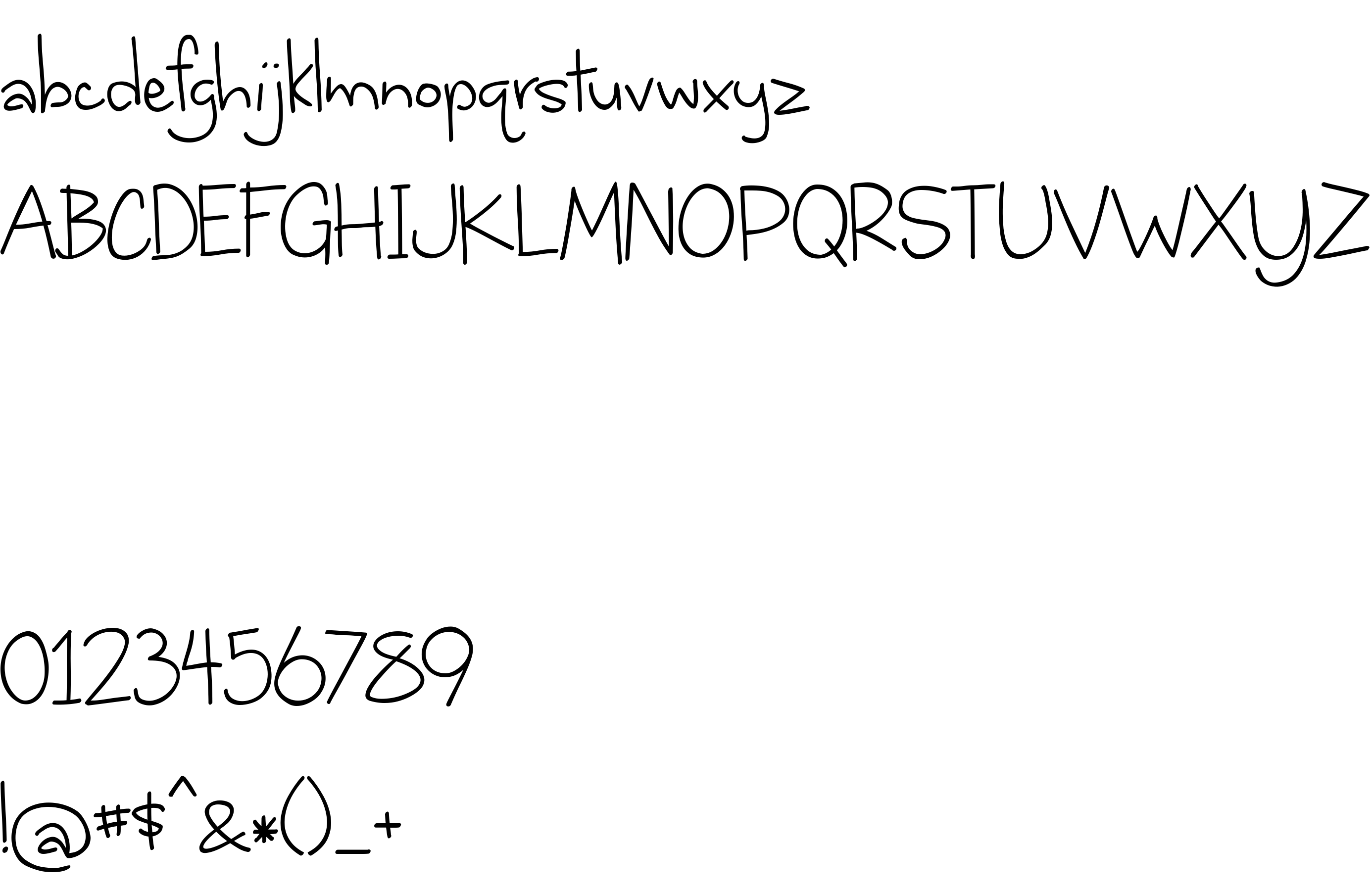
On our website you can download font where stars shine the brightest version Version 1.001, which belongs to the family where stars shine the brightest (subfamily Regular). Manufacturer by Brittney Murphy. Designer - Brittney Murphy (You can contact the designer at: http://www.brittneymurphydesign.com/).Download where stars shine the brightest free on MyFonts.club. It size - only 70.89 KB All right reserved Copyright (c) 2011 by Brittney Murphy. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 70.89 KB |
| Family | where stars shine the brightest |
| Subfamily | Regular |
| Full name | where stars shine the brightest |
| PostScript name | wherestarsshinethebrightest |
| Preferred family | where stars shine the brightest |
| Version | Version 1.001 |
| Unique ID | BrittneyMurphy: where stars shine the brightest: 2011 |
| Description | Copyright (c) 2011 by Brittney Murphy. All rights reserved. |
| Designer | Brittney Murphy |
| Designer URL | http://www.brittneymurphydesign.com/ |
| Trademark | where stars shine the brightest is a trademark of Brittney Murphy. |
| Manufacturer | Brittney Murphy |
| Copyright | Copyright (c) 2011 by Brittney Murphy. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | where stars shine the brightest |

You can connect the font where stars shine the brightest to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=where-stars-shine-brightest" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'where stars shine the brightest', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=where-stars-shine-brightest" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'where stars shine the brightest', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with where stars shine the brightest!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.