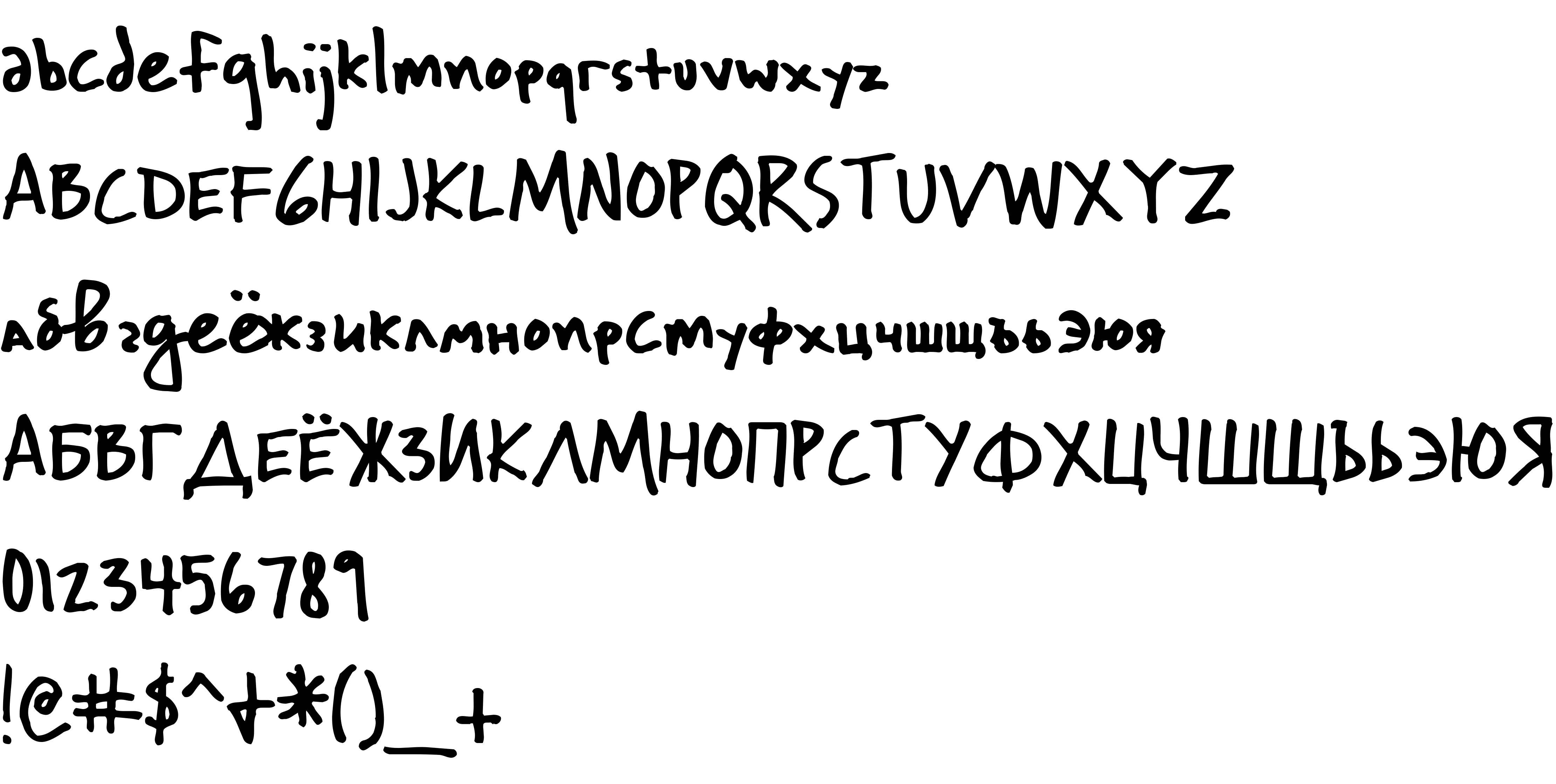
On our website you can download font Wichita(RUS BY LYAJKA) version Altsys Fontographer 4.0.2 4/9/97, which belongs to the family Wichita(RUS BY LYAJKA) (subfamily Regular).Download Wichita(RUS BY LYAJKA) free on MyFonts.club. It size - only 51.07 KB All right reserved (c)Schmopyright, 1997. By M. Doughty & Chank Diesel. From www.tripod.com. Do not redistribute without permission. See also www.chank.com or write to: [email protected]. Thanks!. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 160 times |
| size | 51.07 KB |
| Family | Wichita(RUS BY LYAJKA) |
| Subfamily | Regular |
| Full name | ljk_Wichita |
| PostScript name | Wichita |
| Version | Altsys Fontographer 4.0.2 4/9/97 |
| Unique ID | Altsys Fontographer 4.0.2 Wichita |
| Copyright | (c)Schmopyright, 1997. By M. Doughty & Chank Diesel. From www.tripod.com. Do not redistribute without permission. See also www.chank.com or write to: [email protected]. Thanks! |
| Vendor ID | Alts |

You can connect the font Wichita(RUS BY LYAJKA) to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=wichitarus-lyajka" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=wichitarus-lyajka);
Activate this font for text in your CSS styles file::
font-family: 'Wichita(RUS BY LYAJKA)', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=wichitarus-lyajka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wichita(RUS BY LYAJKA)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wichita(RUS BY LYAJKA)!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.