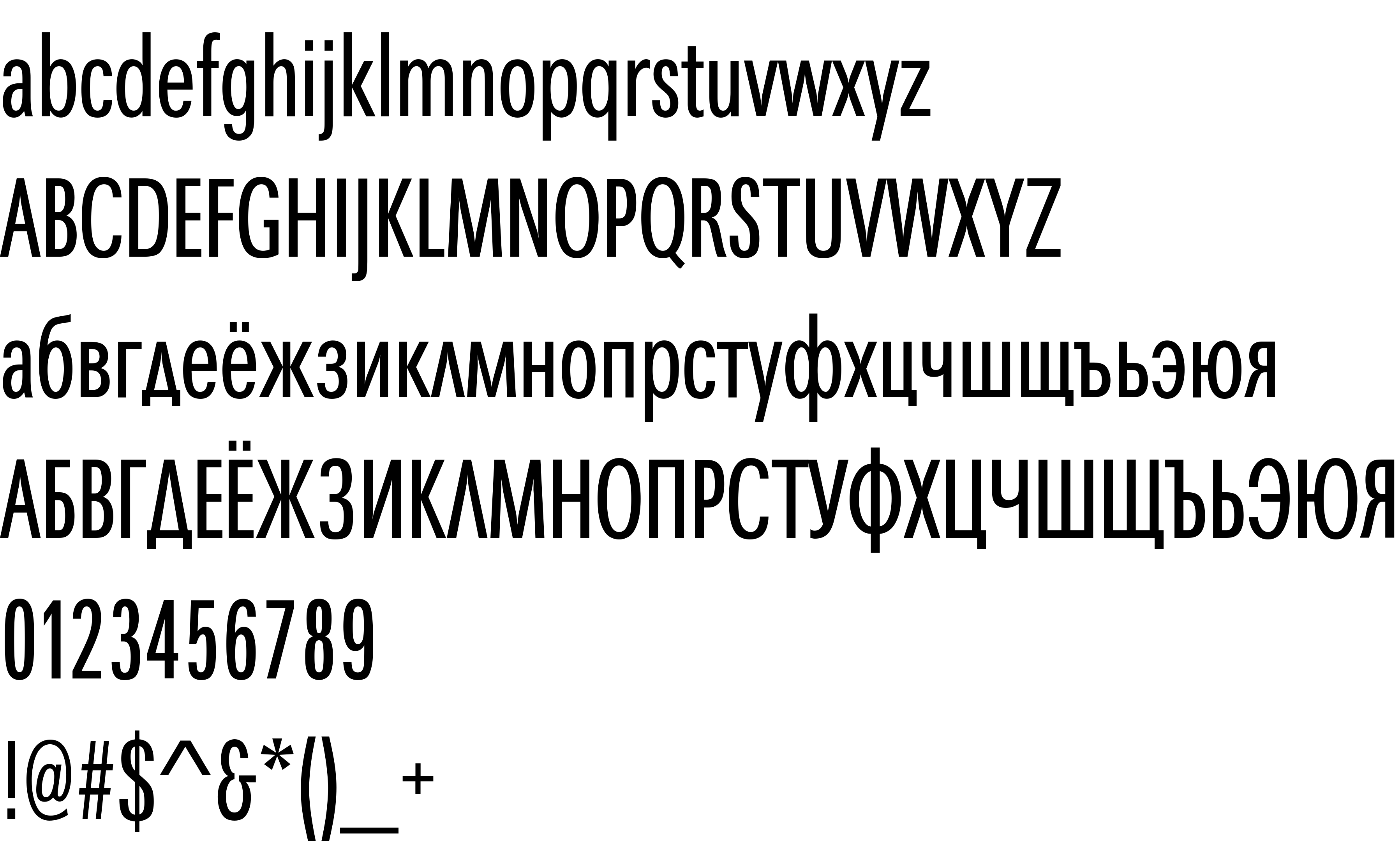
On our website you can download font WiGuru4 version 1.00, which belongs to the family WiGuru4 (subfamily Regular). (You can contact the designer at: https://wiguru.org/info/Fonts_WiGuru).Download WiGuru4 free on MyFonts.club. It size - only 58.27 KB All right reserved (c) Copyright 2018. WiGuru.Org Malgazhdarov Ruslan Muratovich. All rights reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 163 times |
| size | 58.27 KB |
| Family | WiGuru4 |
| Subfamily | Regular |
| Full name | WiGuru4 |
| PostScript name | WiGuru4 |
| Version | 1.00 |
| Unique ID | WiGuru4:Version 1.00 |
| Description | (c) Copyright 2018. WiGuru.Org Malgazhdarov Ruslan Muratovich. All rights reserved |
| Designer URL | https://wiguru.org/info/Fonts_WiGuru |
| Copyright | (c) Copyright 2018. WiGuru.Org Malgazhdarov Ruslan Muratovich. All rights reserved |
| License URL | https://wiguru.org/info/Fonts_WiGuru |
| Vendor ID | URW |

You can connect the font WiGuru4 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=wiguru4" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=wiguru4);
Activate this font for text in your CSS styles file::
font-family: 'WiGuru4', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=wiguru4" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WiGuru4', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WiGuru4!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.