On our website you can download font Winter Sweater version Version 1.001;Fontself Maker 3.5.6, which belongs to the family Winter Sweater (subfamily Regular). Manufacturer by Arendxstudio. Designer - Arendxstudio (You can contact the designer at: https://arendxfont.com/).Download Winter Sweater free on MyFonts.club. It size - only 62.55 KB All right reserved Copyright (c) 2021 by Arendxstudio .All rights reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 62.55 KB |
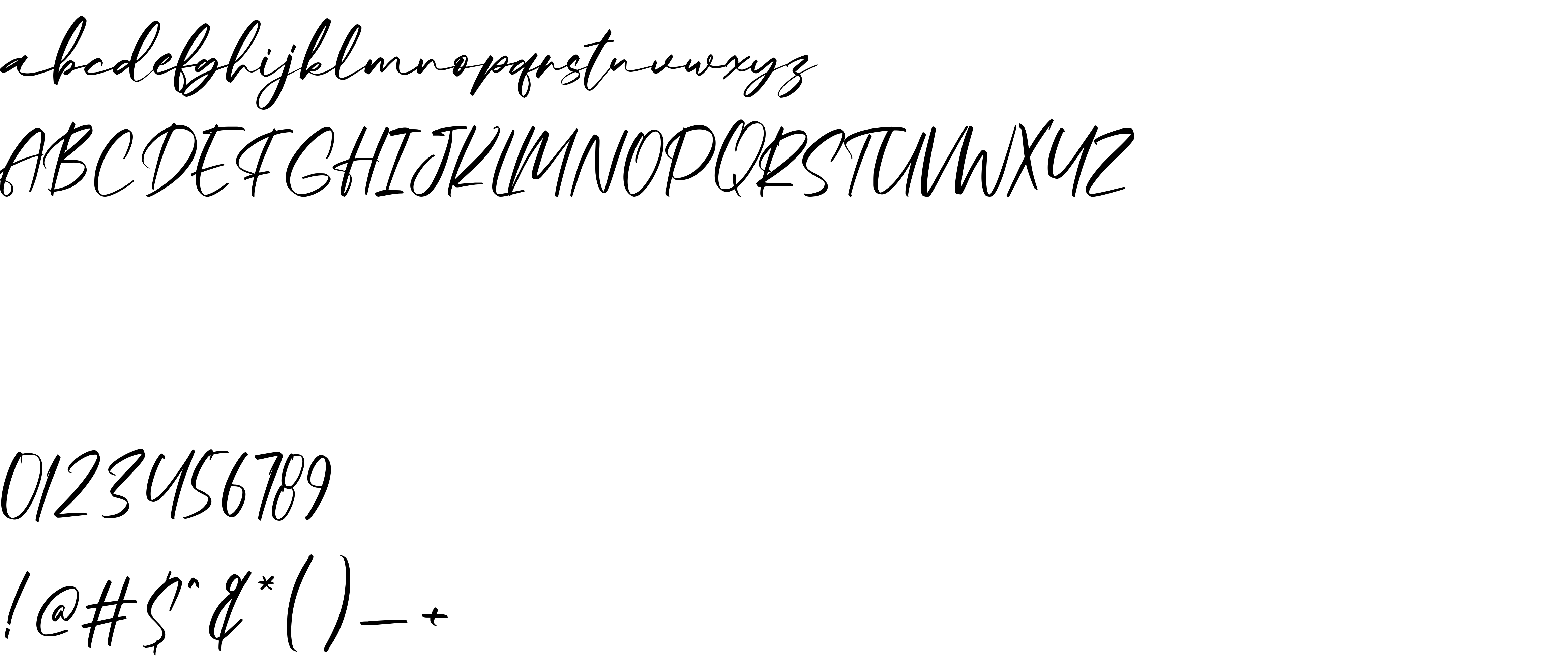
| Family | Winter Sweater |
| Subfamily | Regular |
| Full name | Winter Sweater |
| PostScript name | WinterSweaterRegular |
| Version | Version 1.001;Fontself Maker 3.5.6 |
| Unique ID | Version 1.001;Fontself Maker 3.5.6;XXXX;WinterSweaterRegular;2021;FL720 |
| Description | Arendxstudio |
| Designer | Arendxstudio |
| Designer URL | https://arendxfont.com/ |
| Trademark | Winter Sweater Font is Trademark of Arendxstudio |
| Manufacturer | Arendxstudio |
| Vendor URL | https://arendxfont.com/ |
| Copyright | Copyright (c) 2021 by Arendxstudio .All rights reserved |
| License URL | https://arendxfont.com/ |
| Vendor ID | XXXX |

You can connect the font Winter Sweater to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=winter-sweater" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=winter-sweater);
Activate this font for text in your CSS styles file::
font-family: 'Winter Sweater', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=winter-sweater" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Winter Sweater', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Winter Sweater!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.