On our website you can download font Witch Pumpkin version Version 1.00;July 22, 2021;FontCreator 12.0.0.2567 64-bit, which belongs to the family Witch Pumpkin (subfamily Regular). Designer - Yoga Letter 2021 (Isroni Yoga Prasetya) (You can contact the designer at: https://www.instagram.com/isroniyogaprasetya/?hl=id).Download Witch Pumpkin free on MyFonts.club. It size - only 108.61 KB All right reserved Witch Pumpkin © Yoga Letter 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 60 times |
| size | 108.61 KB |
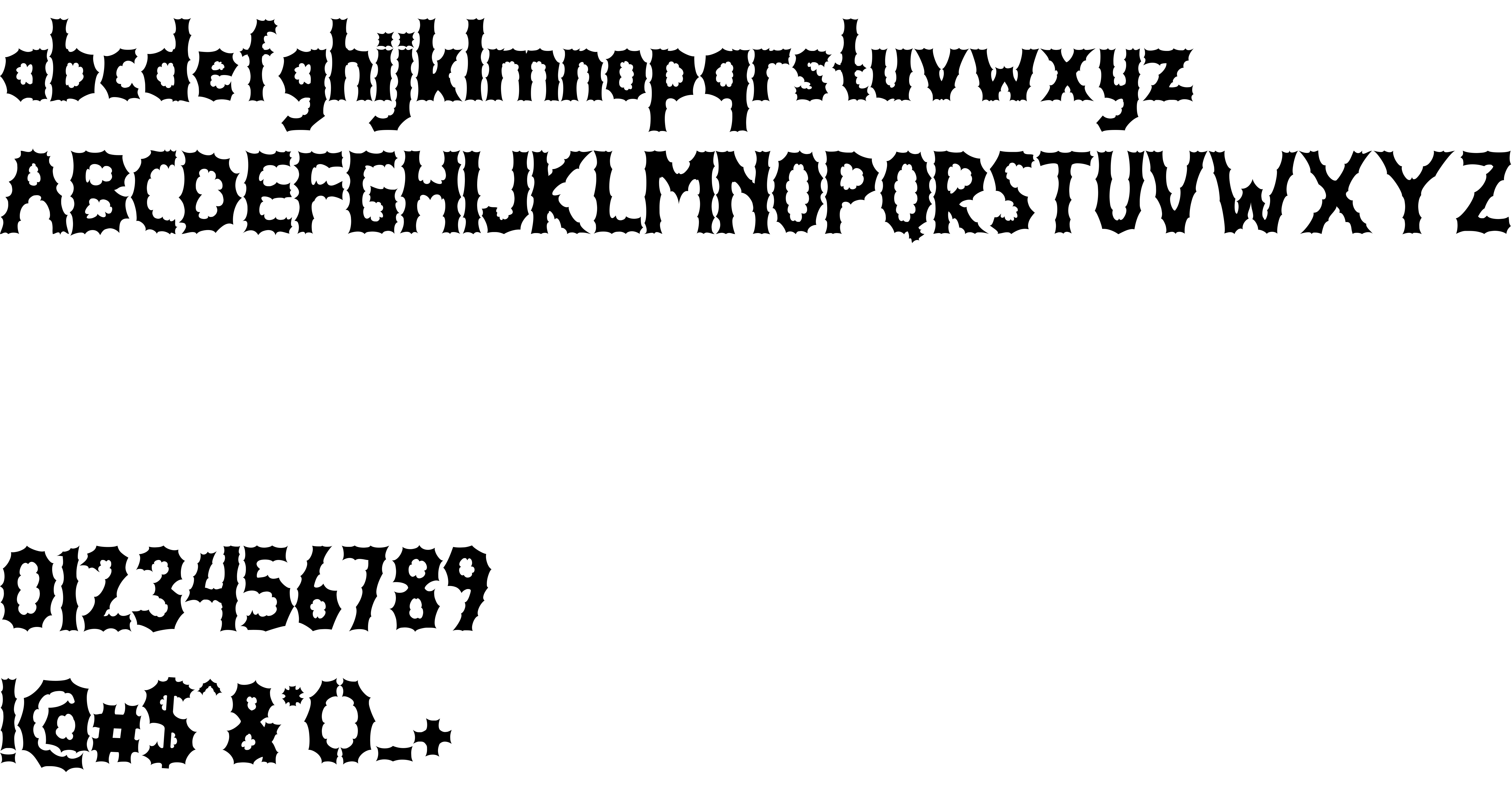
| Family | Witch Pumpkin |
| Subfamily | Regular |
| Full name | Witch Pumpkin |
| PostScript name | WitchPumpkin |
| Version | Version 1.00;July 22, 2021;FontCreator 12.0.0.2567 64-bit |
| Unique ID | Witch Pumpkin:Version 1.00 |
| Description | Created using FontCreator 11.5 from High-Logic.com |
| Designer | Yoga Letter 2021 (Isroni Yoga Prasetya) |
| Designer URL | https://www.instagram.com/isroniyogaprasetya/?hl=id |
| Trademark | Yoga Letter 2021 |
| Vendor URL | https://www.behance.net/isroniyoga |
| Copyright | Witch Pumpkin © Yoga Letter 2021. All Rights Reserved |
| Vendor ID | HL |
| Sample text | Witch Pumpkin |

You can connect the font Witch Pumpkin to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=witch-pumpkin" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=witch-pumpkin);
Activate this font for text in your CSS styles file::
font-family: 'Witch Pumpkin', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=witch-pumpkin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Witch Pumpkin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Witch Pumpkin!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.