On our website you can download font XLMonoAlt version Version 1.0, which belongs to the family XLMonoAlt (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - fontcollector (You can contact the designer at: http://fontstruct.com/fontstructions/show/190745).Download XLMonoAlt free on MyFonts.club. It size - only 50.11 KB All right reserved Copyright fontcollector 2009. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 50.11 KB |
| Family | XLMonoAlt |
| Subfamily | Regular |
| Full name | XLMonoAlt Regular |
| PostScript name | XLMonoAlt |
| Version | Version 1.0 |
| Unique ID | FontStruct XLMonoAlt |
| Description | “XLMonoAlt” was built with FontStruct |
| Designer | fontcollector |
| Designer URL | http://fontstruct.com/fontstructions/show/190745 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright fontcollector 2009 |
| License URL | http://creativecommons.org/licenses/by-nc-nd/3.0/ |
| License Description | Creative Commons Attribution Non-commercial No Derivatives |
| Vendor ID | FSTR |
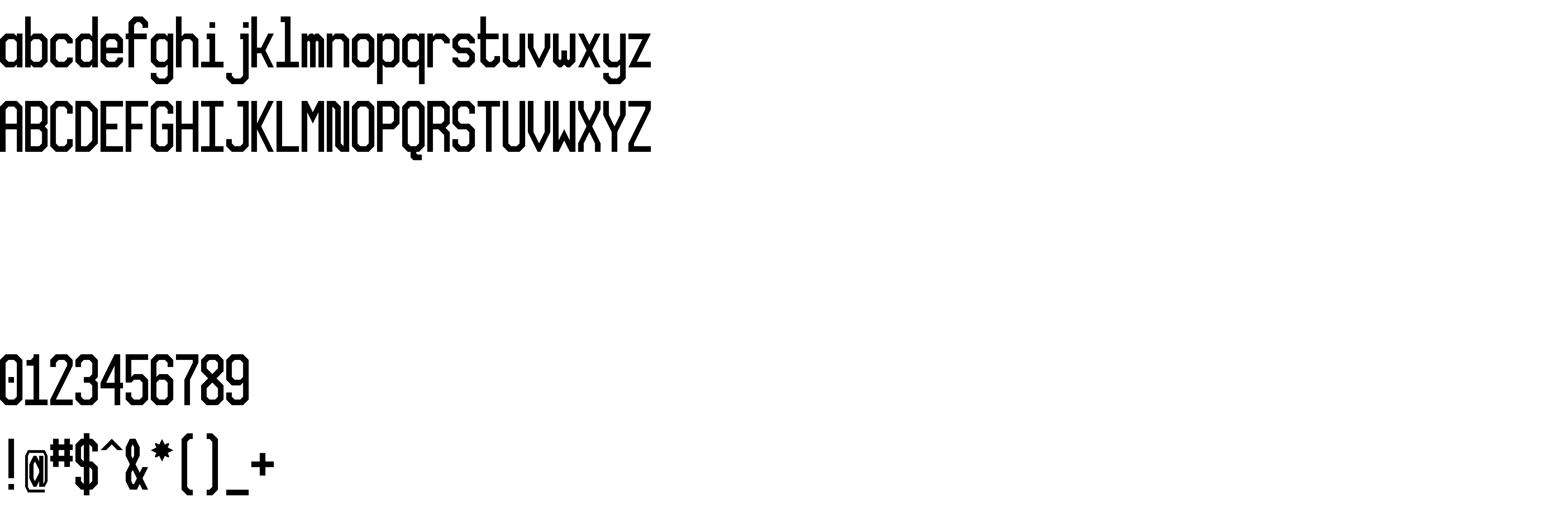
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font XLMonoAlt to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=xlmonoalt" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=xlmonoalt);
Activate this font for text in your CSS styles file::
font-family: 'XLMonoAlt', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=xlmonoalt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'XLMonoAlt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with XLMonoAlt!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.