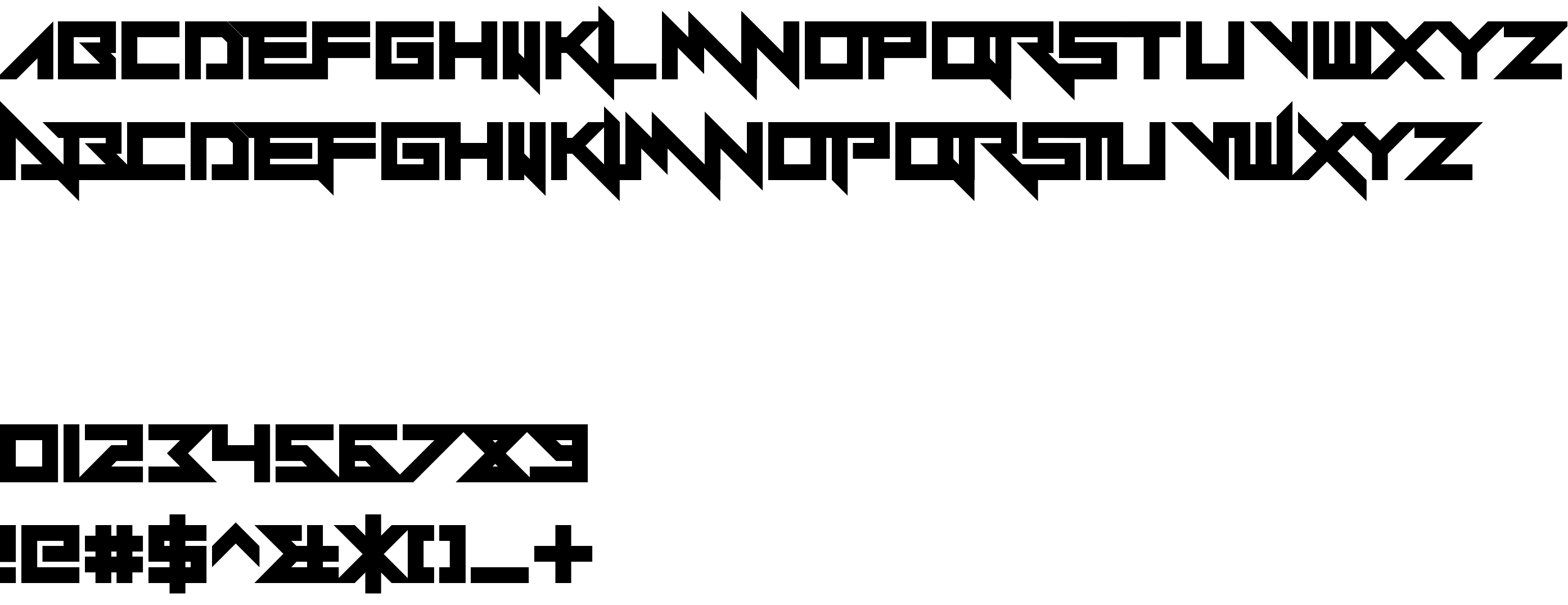
On our website you can download font Y-Andermo version Version 1.0, which belongs to the family Y-Andermo (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Andrew McCluskey (You can contact the designer at: http://fontstruct.com/fontstructions/show/798339).Download Y-Andermo free on MyFonts.club. It size - only 9.80 KB All right reserved Copyright Andrew McCluskey 2013. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 51 times |
| size | 9.80 KB |
| Family | Y-Andermo |
| Subfamily | Regular |
| Full name | Y-Andermo Regular |
| PostScript name | Y-Andermo |
| Version | Version 1.0 |
| Unique ID | FontStruct Y-Andermo |
| Description | “Y-Andermo” was built with FontStruct |
| Designer | Andrew McCluskey |
| Designer URL | http://fontstruct.com/fontstructions/show/798339 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright Andrew McCluskey 2013 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Y-Andermo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=y-andermo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=y-andermo);
Activate this font for text in your CSS styles file::
font-family: 'Y-Andermo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=y-andermo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Y-Andermo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Y-Andermo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.