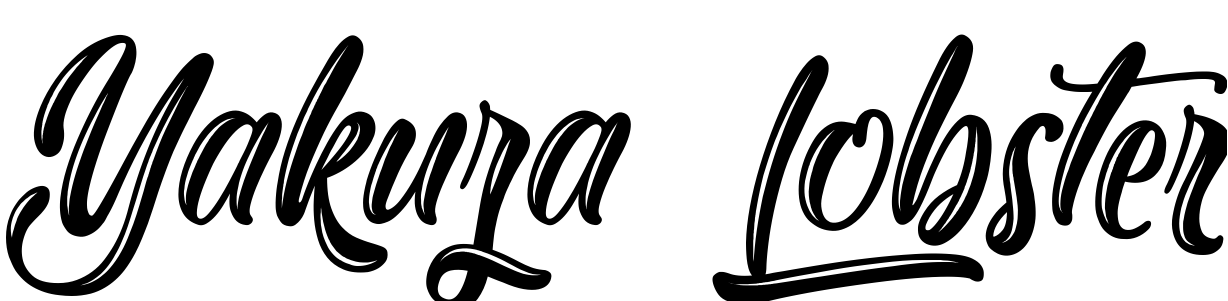
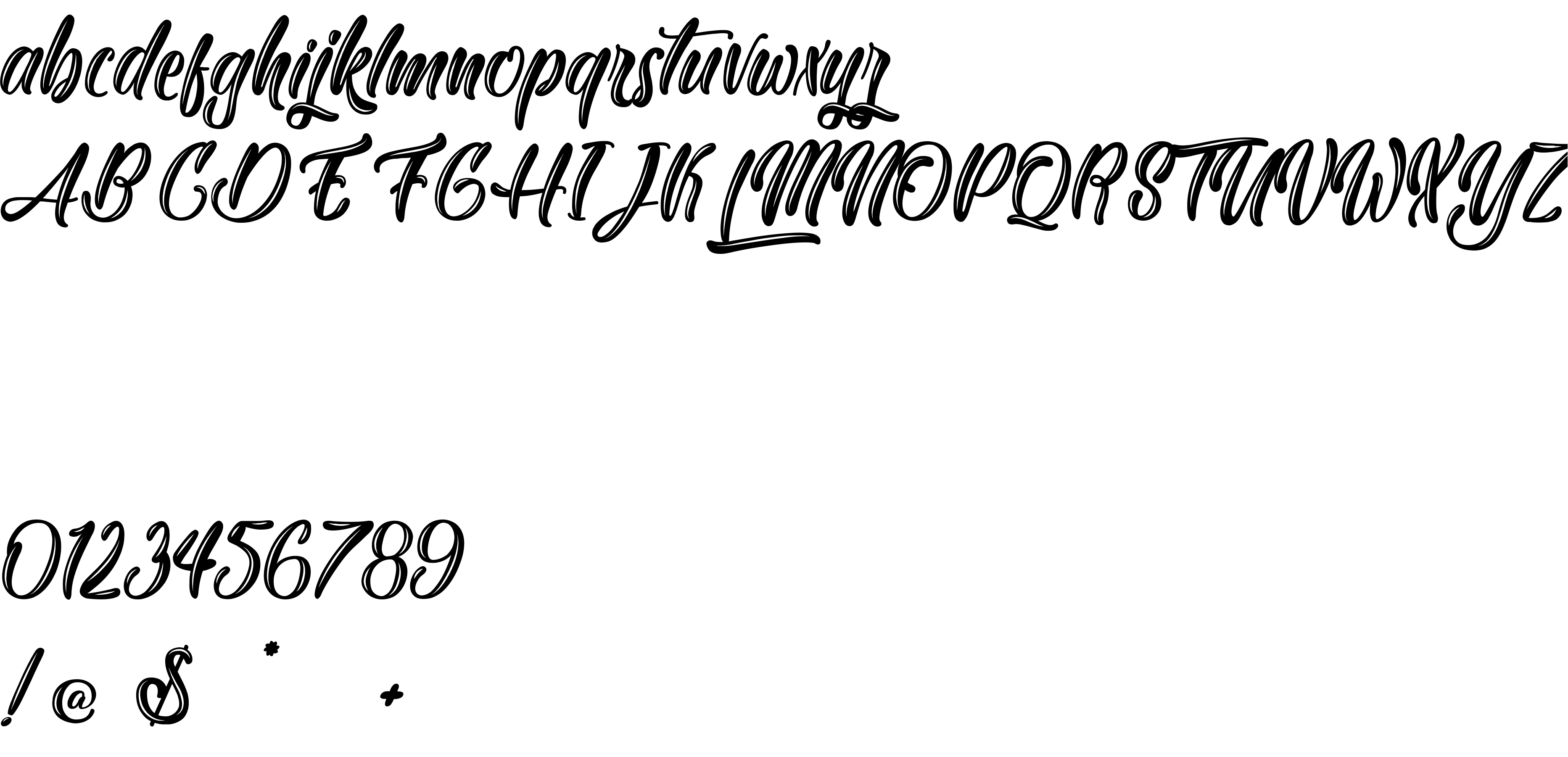
On our website you can download font Yakuza Lobster version Version 1.000, which belongs to the family Yakuza Lobster (subfamily Regular). Manufacturer by Typhoon Type - Suthi Srisopha. Designer - Typhoon Type - Suthi Srisopha (You can contact the designer at: www.typhoontype.com).Download Yakuza Lobster free on MyFonts.club. It size - only 108.32 KB All right reserved Copyright (c) 2018 by Typhoon Type - Suthi Srisopha . All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 166 times |
| size | 108.32 KB |
| Family | Yakuza Lobster |
| Subfamily | Regular |
| Full name | Yakuza Lobster |
| PostScript name | Yakuza Lobster |
| Version | Version 1.000 |
| Unique ID | TyphoonType-SuthiSrisopha: Yakuza Lobster: 2018 |
| Description | Copyright (c) 2018 by Typhoon Type - Suthi Srisopha . All rights reserved. |
| Designer | Typhoon Type - Suthi Srisopha |
| Designer URL | www.typhoontype.com |
| Trademark | Yakuza Lobster is a trademark of Typhoon Type - Suthi Srisopha . |
| Manufacturer | Typhoon Type - Suthi Srisopha |
| Copyright | Copyright (c) 2018 by Typhoon Type - Suthi Srisopha . All rights reserved. |
| License URL | www.typhoontype.net |
| License Description | Hello, please contact me before any commercial use. |
| Vendor ID | SS |
| Mac font menu name | Yakuza Lobster |

You can connect the font Yakuza Lobster to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=yakuza-lobster" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=yakuza-lobster);
Activate this font for text in your CSS styles file::
font-family: 'Yakuza Lobster', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=yakuza-lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yakuza Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yakuza Lobster!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.