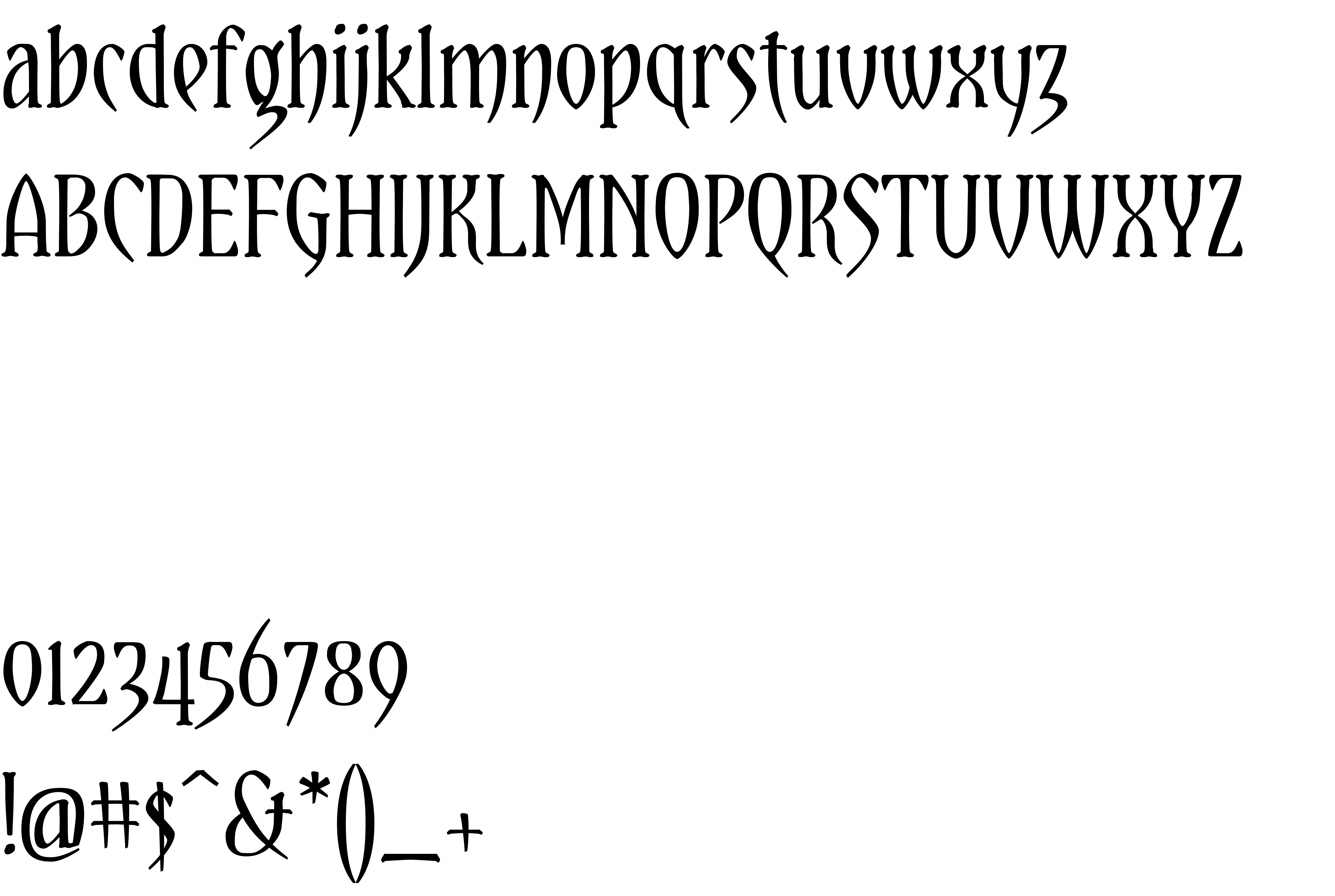
On our website you can download font Yataghan version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Yataghan (subfamily Regular). Designer - Daniel Midgley (You can contact the designer at: http://goodreasonblog.blogspot.com/p/fontery.html).Download Yataghan free on MyFonts.club. It size - only 29.99 KB All right reserved Copyright (c) 2011 by Daniel Midgley. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 83 times |
| size | 29.99 KB |
| Family | Yataghan |
| Subfamily | Regular |
| Full name | Yataghan-Regular |
| PostScript name | Yataghan-Regular |
| Preferred family | Yataghan |
| Preferred subfamily | Regular |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | 1.000;pyrs;Yataghan-Regular |
| Description | Yataghan is a font by Daniel Midgley. |
| Designer | Daniel Midgley |
| Designer URL | http://goodreasonblog.blogspot.com/p/fontery.html |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Vendor URL | http://goodreasonblog.blogspot.com/p/fontery.html |
| Copyright | Copyright (c) 2011 by Daniel Midgley. All rights reserved. |
| License URL | http://creativecommons.org/licenses/by-nd/3.0/ |
| License Description | This font is free for you to use for any purpose, commercial or not. |
| Vendor ID | pyrs |

You can connect the font Yataghan to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=yataghan" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=yataghan);
Activate this font for text in your CSS styles file::
font-family: 'Yataghan', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=yataghan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yataghan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yataghan!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.