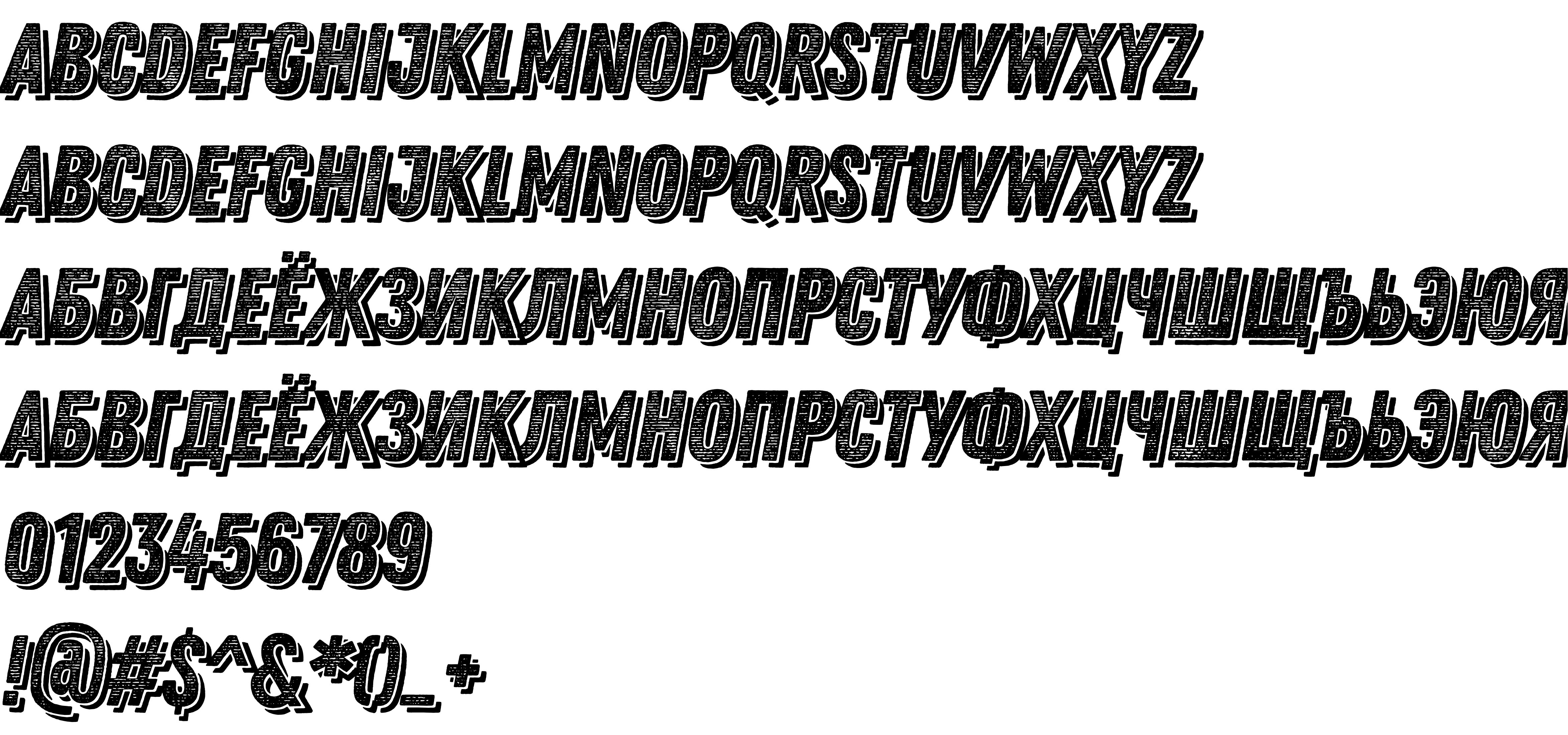
On our website you can download font Zing Rust Line Horizontals1 version Version 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775, which belongs to the family Zing Rust LH1 Base Sh2 (subfamily Regular). Manufacturer by Fontfabric LLC. Designer - Fontfabric Team (You can contact the designer at: http://www.fontfabric.com/).Download Zing Rust Line Horizontals1 free on MyFonts.club. It size - only 1.17 MB All right reserved Copyright © 2017 by Svet Simov. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 89 times |
| size | 1.17 MB |
| Family | Zing Rust LH1 Base Sh2 |
| Subfamily | Regular |
| Full name | Zing Rust Line Horizontals1 Base Shadow2 |
| PostScript name | ZingRustLH1-BaseSh2 |
| Preferred family | Zing Rust Line Horizontals1 |
| Preferred subfamily | Base Shadow2 |
| Version | Version 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775 |
| Unique ID | 1.000;FBRC;ZingRustLH1-BaseSh2 |
| Designer | Fontfabric Team |
| Designer URL | http://www.fontfabric.com/ |
| Trademark | Zing is a trademark of Fontfabric LLC. |
| Manufacturer | Fontfabric LLC |
| Vendor URL | http://www.fontfabric.com/ |
| Copyright | Copyright © 2017 by Svet Simov. All rights reserved. |
| Vendor ID | FBRC |
| Mac font menu name | Zing Rust LH1 Base Sh2 |

You can connect the font Zing Rust Line Horizontals1 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=zing-rust-line-horizontals1" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Zing Rust Line Horizontals1', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=zing-rust-line-horizontals1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zing Rust Line Horizontals1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zing Rust Line Horizontals1!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.