On our website you can download font fs songarak 1 version Version 1.0, which belongs to the family fs songarak 1 (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - opipik (You can contact the designer at: http://fontstruct.com/fontstructions/show/1072816).Download fs songarak 1 free on MyFonts.club. It size - only 447.84 KB All right reserved Copyright opipik 2014. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 243 times |
| size | 447.84 KB |
| Family | fs songarak 1 |
| Subfamily | Regular |
| Full name | fs songarak 1 Regular |
| PostScript name | fs-songarak-1 |
| Version | Version 1.0 |
| Unique ID | FontStruct fs songarak 1 |
| Description | “fs songarak 1” was built with FontStruct |
| Designer | opipik |
| Designer URL | http://fontstruct.com/fontstructions/show/1072816 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright opipik 2014 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
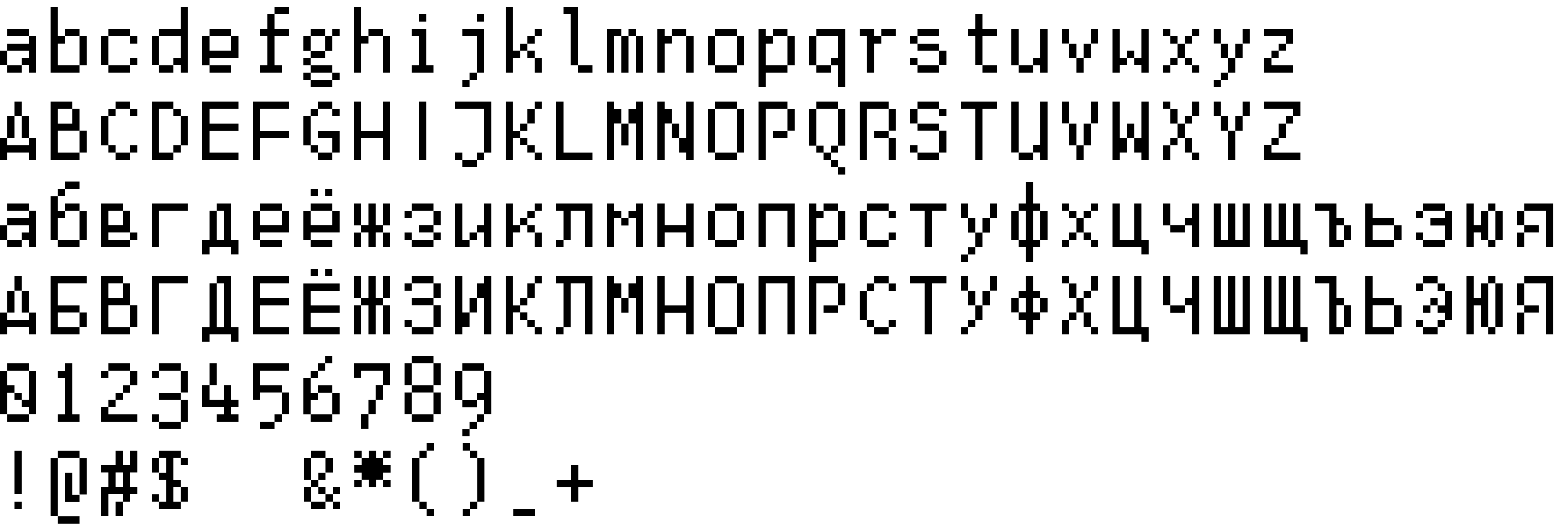
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font fs songarak 1 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fs-songarak-1" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fs-songarak-1);
Activate this font for text in your CSS styles file::
font-family: 'fs songarak 1', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fs-songarak-1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'fs songarak 1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with fs songarak 1!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.